許多人都會在瀏覽器上安裝許多擴充功能,讓瀏覽器在使用上可以更方便,常見的擴充功能如:網頁翻譯、購物比價、ChatGPT AI 輔助工具。不過這些擴充功能也會影響瀏覽器的使用流暢度,甚至在多個擴充功能互相影響後,瀏覽網頁的速度更有可能被拖慢 50%!這篇文章手哥就以目前最具公信力的瀏覽器效能測試工具 Speedometer 3 進行測試,評估常用的擴充套件對瀏覽速度的影響程度有多少!
使用工具 Speedometer 3 及測試方法
Speedometer 最初是由 Webkit 團隊在 2014 年創立,到了第 2 版則是在 2018 年由 Apple 和 Google 聯手開發,這次使用的 Speedometer 3 又加入了 Mozilla,這是由三大瀏覽器巨頭共同推出的瀏覽器效能評估工具,可以更真實地反應瀏覽器在運作時的真實狀況。

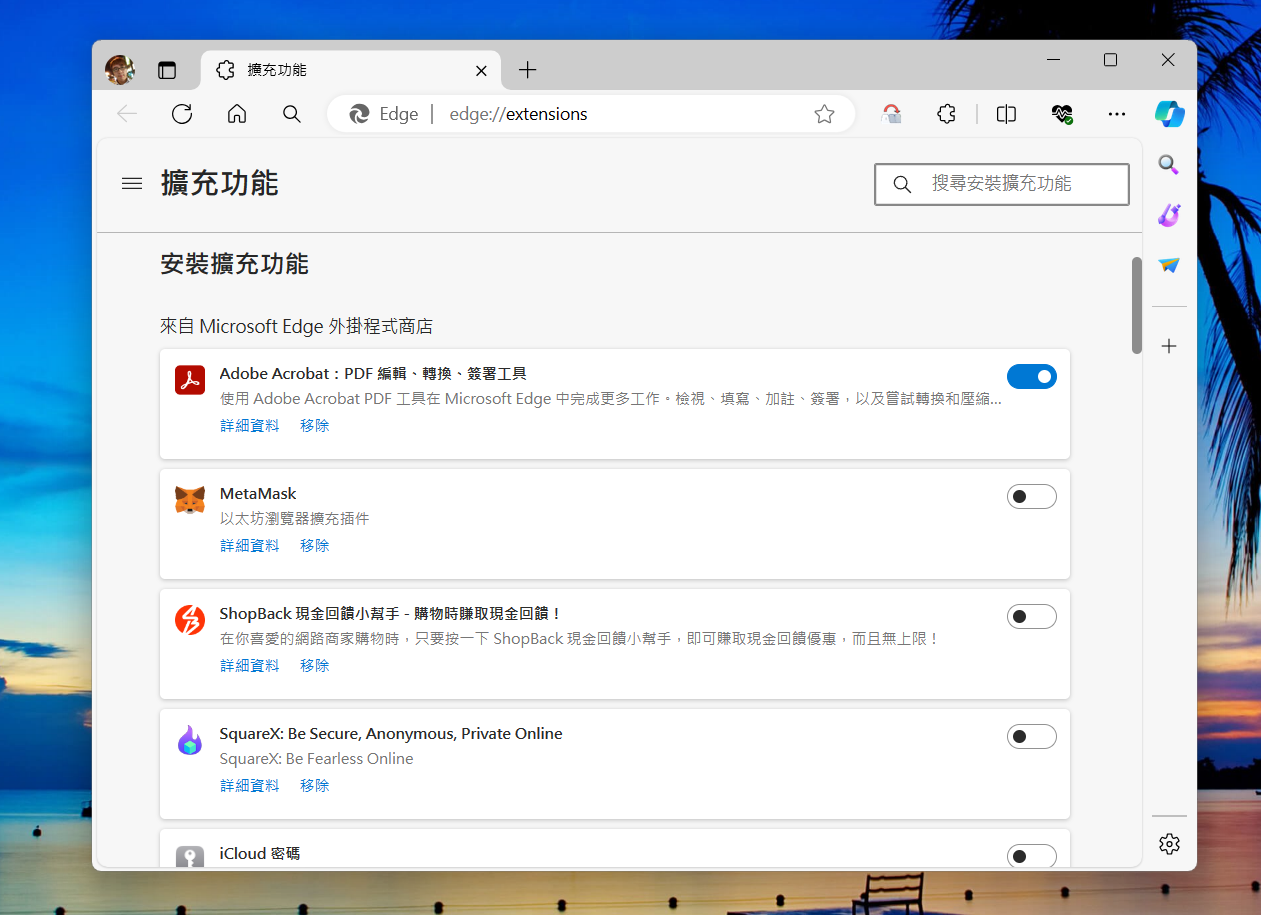
我在電腦瀏覽器中預先安裝一些常被使用的瀏覽器擴充功能,並先將其全部關閉,進行乾淨環境的效能測試。接著我再逐一開啟各個擴充功能,並進行效能測試。按照這個方式重複開啟各個不同的擴充功能進行測試。
測試環境:
- 處理器:Intel Core i9-13900KF
- 記憶體:Kingston DDR-4 3600 64GB
- 硬碟:美光 Crucial T500 Pro 2TB
- 瀏覽器:Google Chrome、Microsoft Edge
測試結果
在手哥的測試環境中,未啟用任何擴充功能的乾淨瀏覽器測得分數為 25 分,我以這個分數作為效能影響的基準分數。經過測試,每個擴充套件對效能的影響整理如下表:
| 分數 | 影響程度 | 擴充功能 |
|---|---|---|
| 25 | — | 基準分數 |
| 24 | -4% | TransOver |
| 22.6 | -10% | 沈浸式翻譯 |
| 23.9 | -4% | Glarity |
| 24.9 | 0% | Google文件離線版 |
| 22.3 | -11% | Autofill |
| 25 | 0% | TubeBuddy |
| 24.6 | -2% | 飛比價格幫手 |
| 24.2 | -3% | Phantom |
| 24.2 | -3% | LINE |
| 23.9 | -4% | Metamask |
| 24.5 | -2% | AltQ-切換最後一個選項卡 |
測試結果分析
在所有測試項目中,以「沉浸式翻譯」和「AutoFill」這兩個擴充套件對效能影響最大,各降低了 10% 瀏覽器效能,如果兩個都打開的話,可以很明顯感覺到頁面在呈現時有遲滯感。
另外「Metamask」及「Phantom」兩個主流加密貨幣錢包也各自對瀏覽器效能有 3~4% 的影響,以這兩個擴充套件的使用頻率來看,對瀏覽器的效能影響也不算小。換句話說就是:用到它的機會不高,但他卻影響你每次打開網頁的速度。
觀察目前所做的測試,泛用型 (不限定特定網站使用) 擴充套件大概會對網頁瀏覽效率造成 2~3% 的影響;以特定用途的套件來說 (如這次測試的 Google 文件離線版、TubeBuddy),在測試中應該保持 0% 的影響 (不影響),表示不浪費不需要的資源才可稱為合格。
請注意:每個擴充套件對瀏覽器效能的影響是會累積的,以上表來說,當啟用了所有擴充套件後,你會損失約 43.6% 的瀏覽效能 (速度慢一半),再以 Speedometer 3 測試會發現分數約只剩下 15 分左右。
如何改善擴充套件對效能的浪費?
1. 避免安裝不必要的擴充套件
就像有些人喜歡開上百個瀏覽器頁籤一樣,這樣容易造成崩潰或出現不穩定。雖然目前瀏覽器多半已經有應對措施,不過在擴充套件這塊目前還沒有能自動節省資源的方式,如果該功能已經不再使用,建議直接移除來減少不必要的浪費。
2. 不常使用的擴充套件不需常態開啟
對於那些比較少用、但又偶爾會使用使用到的功能 (如加密貨幣錢包),建議可以在使用後暫時關閉,就可以減少這些擴充套件對瀏覽效能的影響。
而從安全面來考量的話,有些擴充套件會將你的瀏覽行為傳回開發者的伺服器造成隱私疑慮,暫時關閉也可以減少不必要的資訊外洩。

3. 尋找同功能的替代品
舉例來說,在這次的測試中,「沉浸式翻譯」佔用了多達 10% 的效能,不過同在測試清單內的「Glarity」只佔用 4% 的瀏覽效能,但是也可以獲得和沉浸式翻譯相同的功能,因此我就決定移除「沉浸式翻譯」擴充套件,以後者取而代之。